What is accessibility?
Accessibility is the practice of designing products and environments to ensure equal access and usability for everyone, including people with auditory, visual, physical, mental, or learning disabilities. To foster inclusion and independence, features like wheelchair ramps, high-contrast visuals, closed captioning, and screen readers remove accessibility barriers that inhibit those with disabilities from engaging in everyday activities.
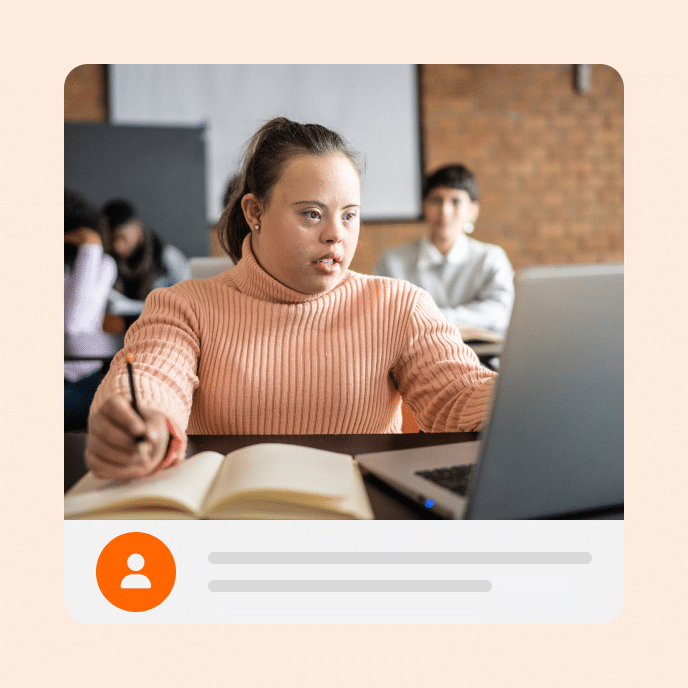
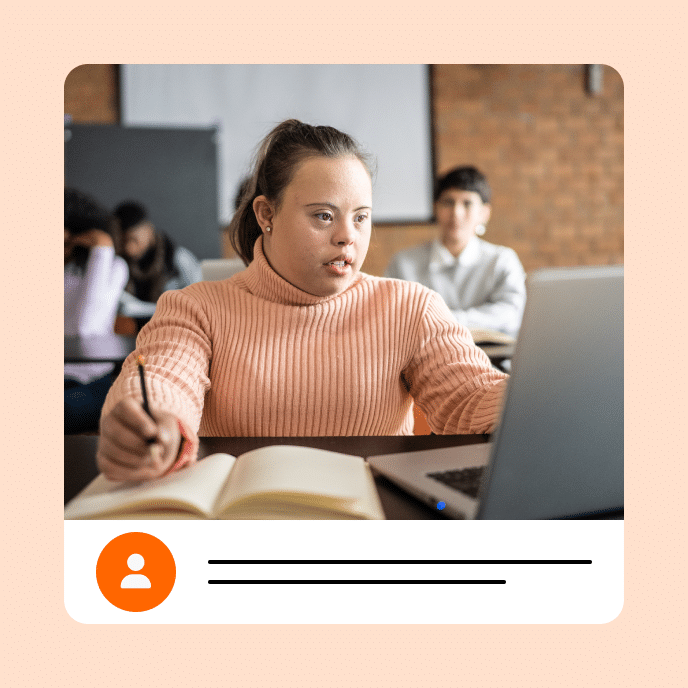
Example: Our e-learning company integrates accessibility features into each product to provide learning opportunities to people of all skill levels and abilities.
While accessibility is a legal requirement for some organizations—federal agencies are mandated to follow Section 508 guidelines—many companies choose to integrate accessibility features into their products to reach a wider audience.
Digital accessibility requirements and guidelines
The Web Content Accessibility Guidelines (WCAG) provide recommendations for making web pages accessible to everyone. The four core principles of WCAG are perceivable, operable, understandable, and robust. Together, these principles emphasize that content must be presentable, usable, and understandable to every user.
The Americans with Disabilities Act (ADA) prohibits discrimination based on disability. Like Section 508 of the Rehabilitation Act, ADA standards align with web accessibility guidance provided by WCAG to ensure that digital content is accessible to everyone.
Best practices for digital accessibility efforts
Designing with accessibility in mind means understanding content from your audience’s perspective. This makes it imperative to have the right assistive technologies to assist every learner. It’s best practice to integrate accessibility features into every product, giving everyone the opportunity to learn, grow, and succeed.
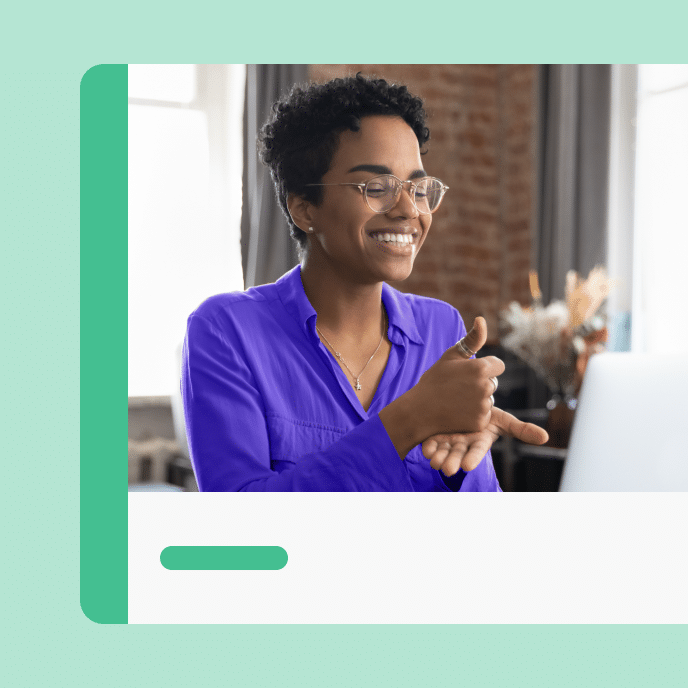
Tools like screen readers, zoom tools, high contrast design, and plain text views benefit people with visual disabilities, and closed captioning, transcripts, visual alerts, and speech-to-text apps help those with auditory disabilities.
Keyboard navigation and voice control, as well as adaptive inputs like sip-and-puff joysticks and head pointers benefit people with physical disabilities. Content warnings, adjustable pacing, pause controls, and focus modes benefit those with different learning needs.

Related terms
You may also like
Ready to get started with the leading course authoring tools?
Articulate has everything you need to create better workplace training. Start creating for free today.