Here's How You Can Help Fight Ebola?
October 21st, 2014
Sometimes the world seems a bit scary as things spiral out of our control. This is definitely the case with the news regarding Ebola. However, just because we’re not doctors and nurses doesn’t mean we can’t use our skills to help in the fight against Ebola.
Examples of Ebola Training
The elearning community’s weekly challenges are designed to be quick ways to build prototypes and practice new skills. Some people put in a lot of work and some build simple projects. The main point is to try something to new.
However, last week’s challenge was a bit different because it tapped into a current crisis. The goal was to build Ebola training based on some publicly available resources. You can see three of the examples below and the rest are in this recap post.
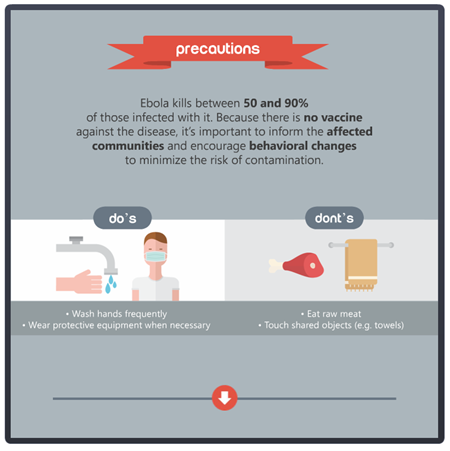
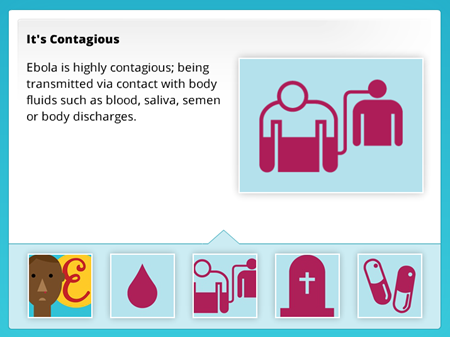
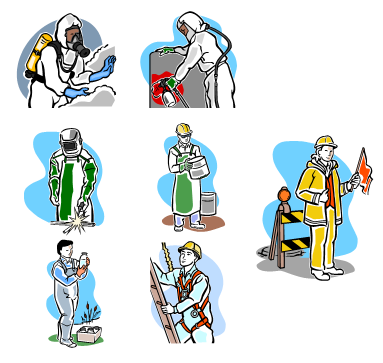
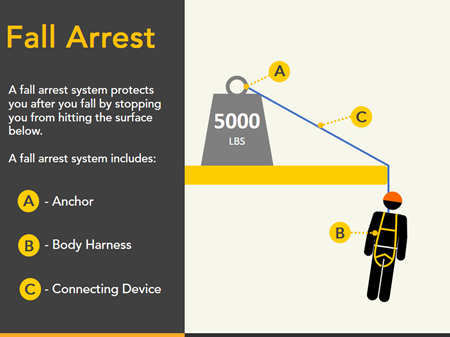
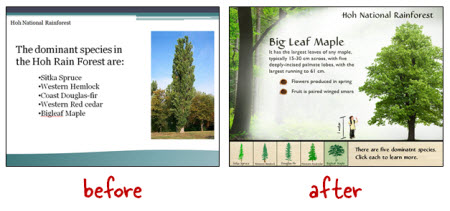
Ebola Training Example #1
The first demo was created by Jeff Kortenbosch of Serious Learning. He based it on an infographic and it’s created in PowerPoint.
Click here to view the elearning example.
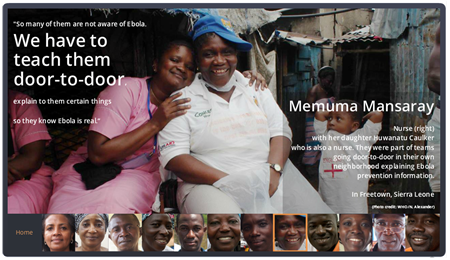
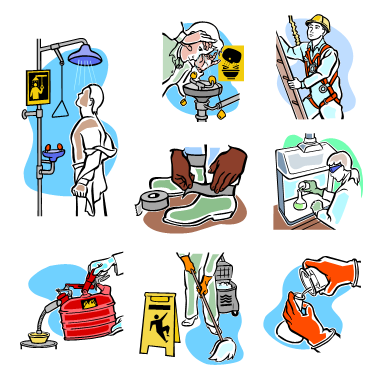
Ebola Training Example #2
This demo was created by Jackie Van Nice who always shares how she creates her demos.
Click here to view the elearning example.
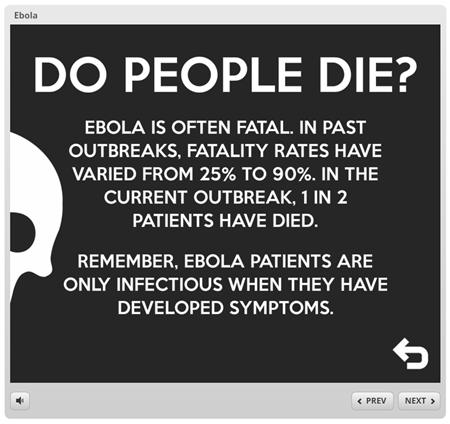
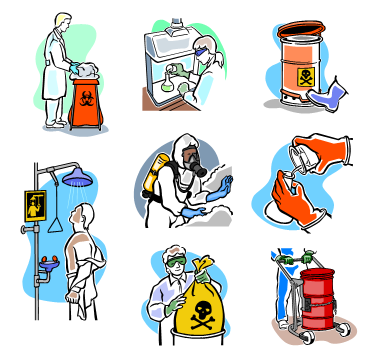
Ebola Training Example #3
The next demo was created by Kristin Anthony, instructional designer, lifter and lover of dogs.
Rapid E-Learning for a Rapid Response
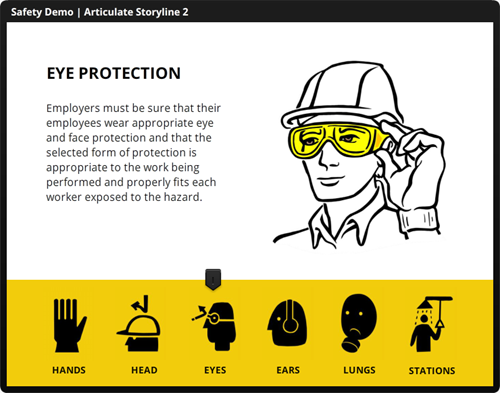
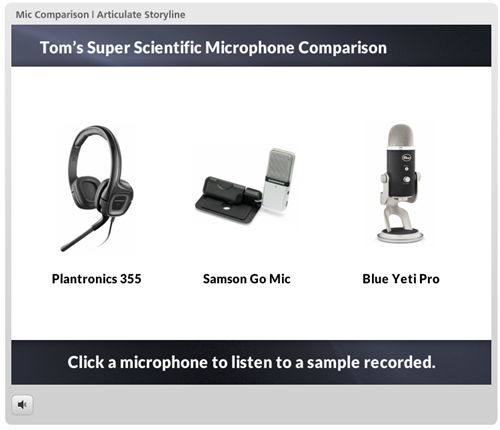
During a crisis getting people up and running quickly is super important, especially since many are volunteers and require orientation. There’s not a lot of time to pull together resources and build training that can be delivered to a lot of people quickly. That’s where rapid authoring tools really show their value. Something simple like a form-based process interaction can be built in minutes and can be media rich using up-to-date images and video from the field.
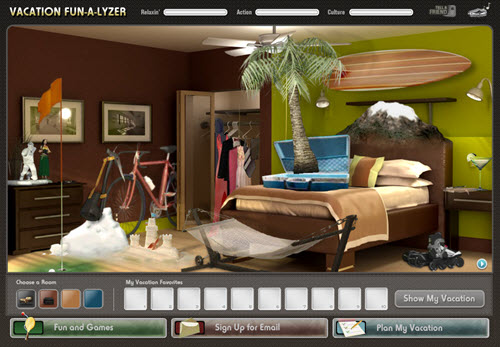
I created this demo in a just a few minutes. It’s simple but lets me share the information quickly and it can be delivered to mobile devices. If the field staff had videos and images required for training it wouldn’t take much to add them. Just about anyone could build something like this because the form-based structure means there is absolutely no programming required. That’s something that couldn’t have been done a few years ago.
I recall during the Haiti earthquake a few years ago, some of the elearning course volunteers at LINGOs had to create content on the fly to help some of the relief efforts. It was pretty impressive.
Your Role in a Rapid Response World
Here are a few ways that you can use your skills to help out in a time of need. Currently Ebola’s got all of the press, so if you want to volunteer to help with anything Ebola related Ebola Facts is a good place to start.

- Learn more about Ebola Facts and volunteer.
While Ebola is making the news there are all sorts of other diseases wreaking havoc. For example based on the World Health Organization, in 2012 malaria killed about 600,000 and tuberculosis killed well over 1 million. As you can see, there’s a lot of going on and many ways to support those tasked with stemming the tide.
In addition, not all humanitarian needs are related to medical crisis. If you want to volunteer to help in other capacities here are two good organizations that could use your course authoring skills.

We’ve featured LINGOs before and many of you have taken on the challenge of supporting their mission to provide world-class learning opportunities.
You can volunteer with their Last Mile Learning Initiative or many of their member agencies such as CARE, Habitat for Humanity, International Rescue Committee, Save the Children, as well as any other non-profit agency with a primary focus to improve people’s lives in the developing world.
They also have a yearly Global Giveback competition where your work can be recognized for its success.
Another organization looking for volunteers is DisasterReady.org. They focus on getting aid workers ready for work and they make all of the courses available for free. The good thing for you is that they’re actively looking for volunteers. You can read their blog here and click this link to learn about how to volunteer.
Why Should You Help?
The main reason to help is because it’s a good thing. Our time here is precious and best served helping others. While we may not be medical or emergency staff who can work on the frontline, we do have skills and experiences that are valuable.
Another benefit is b
uilding your professional network and working on highly visible projects that you can add to your portfolio. It’s a win-win!
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |




































































4
comments