Brilliant going to do this today!
How to Build an E-Learning Template in 30 Seconds
August 28th, 2012
When building courses, many of you are in the role of instructional designer AND graphic designer. This can be a challenge when you don’t have the graphic design skills.
An easy way to get around that is to look for places in your organization where they’ve hired graphic designers. Then use their work as a guide to inspire yours. This post on how to build an elearning template offers some good tips on where to look.
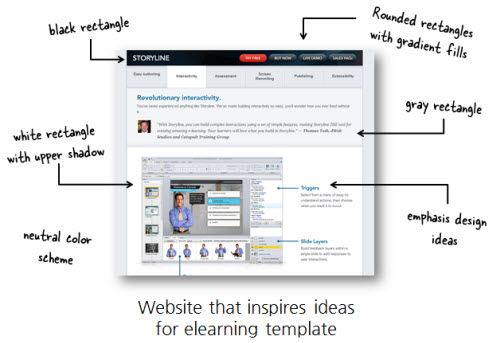
Once you have a source of inspiration, it’s usually easy enough to mimic the screen design because they tend to be basic shapes filled with colors and gradients. For example, the image below is a screenshot of the Articulate Storyline website. I noted those areas that I could incorporate into an elearning course template.

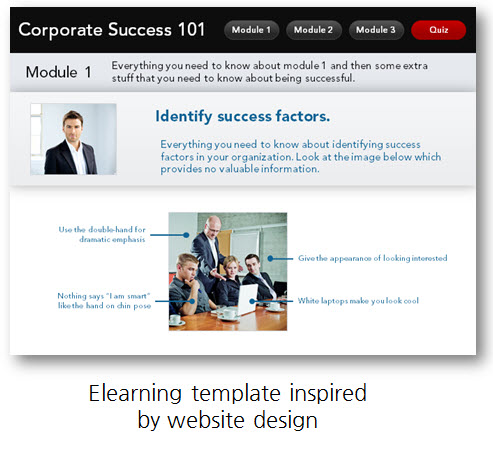
In the following image, you can see my mocked up screen and one way I could use it for an elearning course. It’s not a verbatim copy of the website, but as you look it over you’ll notice many similarities and how I worked elements of the web design into my rapid elearning template.

Building the template didn’t take too long. But I still had to add all of the shapes and then figure out the gradients and shadows. That does take some time and if you’re not efficient with your elearning software, it could take a while to get it all to look right.
The good news is that there’s a cheater’s way to create the same type of template. Here are the steps to create an elearning template in 30 seconds.
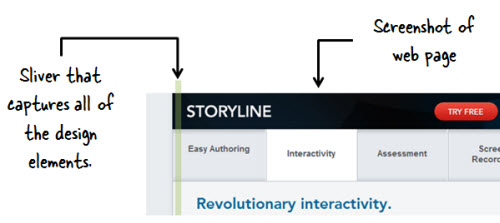
- Start with a screenshot of your inspiring website. Here’s a post that shows you how to use some tools you probably already own take your screenshots.
- Crop the screenshot to a clean sliver so that you pick up all of the elements of the template but none of the page’s information.

- Copy and paste the sliver onto your course slide.
- Stretch the sliver to fit the slide. You may to do some clean-up to get rid of artifacts.

Super easy, huh? Depending on the site you use for inspiration, creating a template can be just a matter of a few seconds. It’s a good start for those who have limited time or access to graphic designers. And it helps meet any of the branding requirements you may have in your organization.
Once you have a sliver, play around with different layouts. I like to scale them large and small to create different layouts. I also like to flip them to give me a different look, but one that’s still consistent with the overall design.

A few things to consider:
- Look for clean slivers that can be stretched. Gradients that go up and down work. But gradients that go across the screen usually don’t. Patterns also don’t work well.
- Experiment. Scale the image after you stretch it. Or use a color filter to recolor the image and you end up with something that looks different. See what happens when you flip it or turn it upside down.
- Make sure you have rights to the original screenshot. If it’s your company’s site, that’s probably OK.
This is a simple technique, but one that’s quite effective if you’re stretched for time and resources. If anything, it’s a great way to build a quick prototype of a background or layout you want to try for your elearning course.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
16 responses to “How to Build an E-Learning Template in 30 Seconds”
[…] Read the original: How to Build an E-Learning Template in 30 Seconds » The Rapid eLearning Blog […]
Wow! I thought I had a good handle on creative cheating techniques, but you’ve taken it to a new level, Tom! Brilliant!What a nice way to handle a crunch situation.
[…] on http://www.articulate.com Tu voto:Me gusta:Me gustaBe the first to like this. […]
Simply brilliant!
[…] How to Build an E-Learning Template in 30 Seconds Format Factory Portable – Télécharger iPhone is all the rage now and you must want to edit your photos on iPhone. […]
absolutely brilliant.
So simple, yet I never thought of it … your tips are always the top.
Thanks so much for sharing, I’ve learning so much in the last 1,5 year I’ve been following your posts.
Thanks again!
[…] How to Build an E-Learning Template in 30 Seconds another great post from Tom at The Rapid eLearning Blog. […]
I have no words to appreciate you this is the brilliant work in very short time. very helpful for the people who want to build elearning template they can easily build it by reading your post easily.
Amazing! I really didn’t know where to start with creating a template, and now I’ve started AND finished it. It took slightly longer than 30 seconds though!
Hey..This was pretty interesting. I know a new technique now. Thanks
Thanks for the great article. I’ll be sure to come back
Fantastic tip!
[…] sikeih Get flash to fully experience Pearltrees Trello. Your entire project in a single glance. How to Build an E-Learning Template in 30 Seconds When building courses, many of you are in the role of instructional designer AND graphic designer. […]
Tom- I’ve spent more hours than I can count building templates in PowerPoint and I’ve never seen this screen clipping cheat method. I was skeptical that it would be possible to actually build the template in 30 seconds, so I tried it out and recorded myself using screenr. Unbelievably, it only took me 27 seconds to build the base template! Then another 20 seconds to add my blank space and a few more seconds to add some color highlights. Here’s the screenr to prove it:
http://www.screenr.com/hSk7
Thanks for sharing the PPT cheat.
Bryan
I so didn’t know that the Screenshot was on the Insert menu. Why didn’t I ever see that before? I’ve been doing it the hard way. And believe me when I tell you, that when you take a keyboard screen shot of two monitors, there’s a lot of cropping. Oh THANK YOU so much for this shortcut!!!









0
comments