Tom,
Once again you’ve not only delivered a great blog with tutorials, but a terrific added bonus tip! Loved the secret about using the organic font to create a special cloud chat. You are just too darned smart and we (your readers) are so lucky that you share this stuff with us. Thanks!

At a recent workshop I was showing someone how I make some of the graphics I use for the blog. As I was showing her an idea, she said that while she already knew the basic steps what she really found valuable was watching me do it and then explain why I did what I did.
I think she’s right. It is helpful to not only know how to do something, but to also know what the person’s thinking while doing it. So in today’s post, I’ll show you how I created some graphics for a few recent blog posts. You’ll learn some production tips and gain some perspective on the choices I make.
Modify Existing Clip Art to Get What You Need
I’m not the biggest fan of clip art because some of the images tend to look cheap and dated. Another problem is that while there’s a lot of clip art to use, there’s not a lot of usable clip art.
While I’m not a fan of clip art, I am a fan of inexpensive assets that I can customize. And that’s where clip art wins the day. There are quite a few things you can do to make it work for your courses.
And the reality is that many elearning developers are limited to the free clip art images they get with Microsoft Office. So if that’s the constraint you work with, today’s post will give you some ideas on how to customize your existing clip art graphics.
Example 1: How to Customize Clip Art for E-Learning
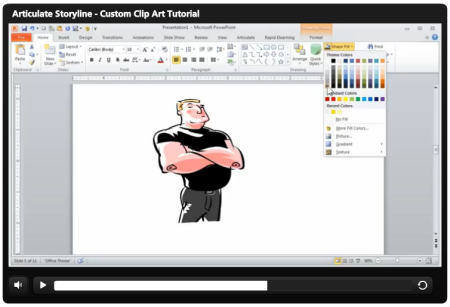
In the post titled, Sometimes It’s Good to Stop Your Learners Before They Get Started, I wanted an image of a locked gate. But I couldn’t quite find what I wanted so I decided on a bouncer image.

I liked the look of the art work I found, but I didn’t really want the background or the original clothes colors. I wanted something a bit more menacing. So I opted for a dark shirt and then added the glasses.
View the tutorial below to see how I modified the clip art and learn more about some of the decisions I made in the process.
Click here to view the tutorial.
Free assets:
- The callout box is a free download
- I used one of those free comic-style fonts
Example 2: How to Customize Clip Art for E-Learning
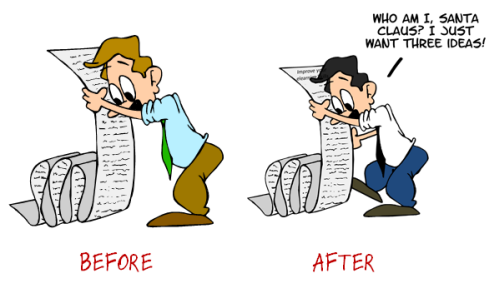
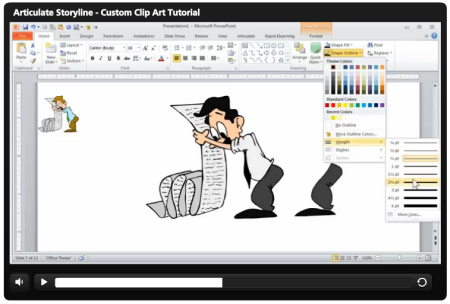
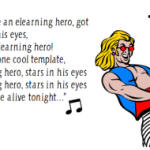
Here’s a slightly different type of modification. In the post titled, 3 Ways to Improve Your E-Learning Design Skills, I wanted an image of someone holding a list. The options were a little slim so I went with the image below.
Truth be told, I’m not really fond of this clip art style. But if it’s all I have then what can I do to make it work better for me?

I can’t fix the art style, but I can tone down the colors. I made his clothes color a bit more conservative—dark tie, light shirt, and darker pants. I also made his hair a bit darker. In this image it looks like he’s missing an arm and leg. So I added a bit of depth to the image by adding an arm and leg.
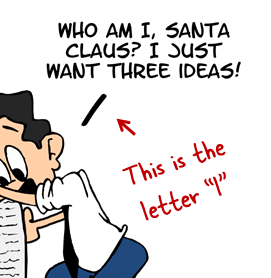
Now here’s a trade secret, you can’t share this with others. You’ll also notice that in lieu of a chat cloud I just went with a line that connects the text to the character. The font is kind of a cartoony font and a bit organic. So it doesn’t have straight lines. If I used a regular line for the callout, it wouldn’t look quite right because it would be too straight.

So to get the line I need, I used a letter “i” from the same font and increased the size a bit. Now I have an organic line that matches the style of the font.
Here’s a tutorial that show how I modified the clip art and added the extra leg and arms.
Click here to view the tutorial.
So there you have it—a few simple ways to create your own graphics using existing clip art images. This really comes in handy if all you have is clip art. You may not always like the starting image, but with a little practice you can virtually build any image you need.
To learn more about working with clip art, check out some of the tutorials below. One of my favorites is how to create an elearning template using a single clip art style.
-
Create E-Learning Templates With a Consistent Clip Art Style
-
Little Known Ways to Create Your Own Graphics Using PowerPoint
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
16 responses to “How to Build Your Own Graphics for Online Training Courses”
Loved it! My first reaction was “I’ll be damned!, It’s that easy” Made my day ‘cause I never advanced beyond “Mr. Stickman” in art
Tom, this is probably the most valuable tutorial and post I’ve read all year. I was just faced with this problem–an okay graphic that fit, but not exactly. Thank you (a million times)! Off to try my hand at it now…
Tom, it is great that you mention art and clip art, but overall I recall something I have learned through the time. I learned that it is the content and context that brings learning to life. Although the clip art and digital photography may make things more presentable, I have seen nothing in this blog to emphasize learning, just the creation of a presentation tool.
I must say that I also disagree with Claudiu. Your blog is packed with the most helpful tips I’ve read anywhere on how to make the learning more effective. I faithfully read every article and feel that I’ve learned more about being an effective instructional designer in this blog than I have from any textbook.
I agree with Sherri’s comment. Not only is this blog one of the most useful tools I have ever found for useful production tools, it also has a lot of insturctional design techniques. I steal some of these tips and re-teach them for PowerPoint 2007 version in our web based learning group sharing sessions at my company, but I always give Tom the credit for the ideas. Everyone in our group is very appreciative of production tools tips that they can use make their work more interesting, faster and cheaper.
I was so excited by this post that I paused it long when I got to the video and followed along! I was able to pin this site for a school project and found a new way to learn on my own time that was pretty rewarding, almost immediately. Thanks for sharing your knowledge.
Hi Tom ! This is great, just what I was looking for!! I have 2 question:
1] But how do you save the completed image so I can add it my web site later? Can completed images be stored on flashdrive?
2] what is a callout box? Is it necessary to also download/use with powerpoint ?
Thanks for much for your time and efforts !
Great vid ! Does microsoft powerpoint also work to edit real people, places and things in photographs or just cartoon/clip art ?
~ Thanks.
Hi Tom,
Google showed me several different kinds of PPT. I prefer to purchase it on CD disk, rather than downloading it. I’m just looking for the one you used in your video.
Thanks again for your time and efforts.
~ Diana











0
comments