
Whenever I do a workshop some extra things come to mind which has me throw in a number of “bonus tips.” At a recent workshop someone told me that I have so many bonus tips that I should do a workshop on my bonus tips.
So today I am sharing a few “bonus” tips based on recent questions and interactions with the blog readers.

“Hey, how’d you search that site so fast?”
Well, there’s this company, Google, you may not have heard of them but they do a great job with search. Most of us tend to open a Google page and do a general search.
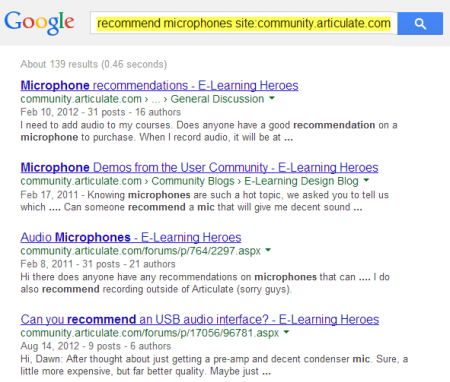
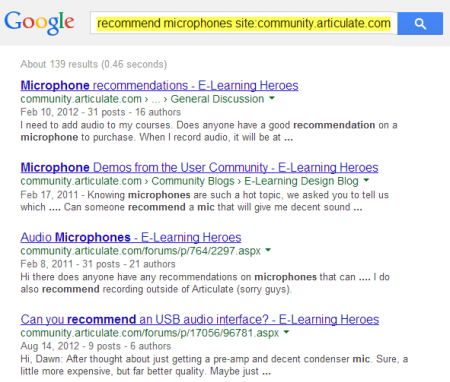
But there are more efficient ways to search. For example, it’s easy to limit a search to a specific domain. All you have to do is type in your search term and include site: with the domain you want to search.
Let’s say you wanted to search for some microphone recommendations in the Articulate community. It would look like this: recommend microphones site:community.articulate.com

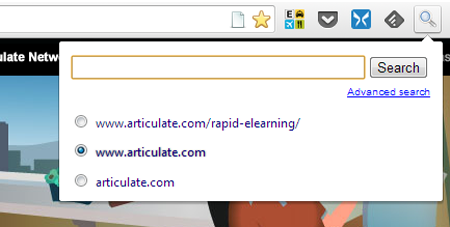
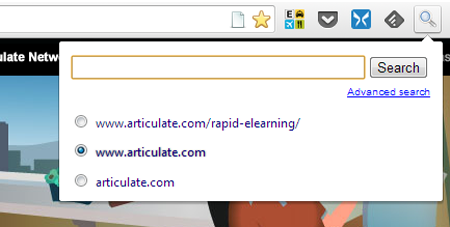
Of course, I don’t really search that way since I discovered the Search the Current Site extension for Chrome. Here’s the link for Firefox.
This is a tool I use every day because it lets me search sites without typing in the extra info. As you can see in the image below, I can search just through my blog or the entire Articulate.com domain.

Bonus tip: If you’re looking for microphone recommendations, I’ve had good success with the Samson mics. I use a C03U in my home office and Go Mic when I travel. I also like the Snowball from Blue Microphones. All are good choices for simple recording and they’re relatively inexpensive.

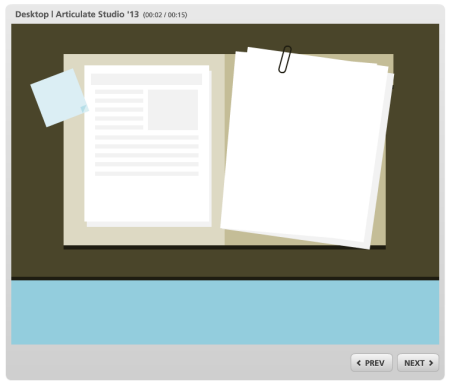
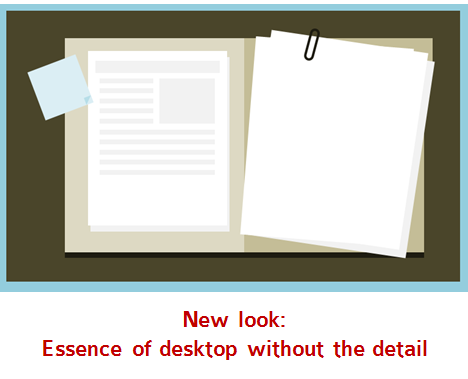
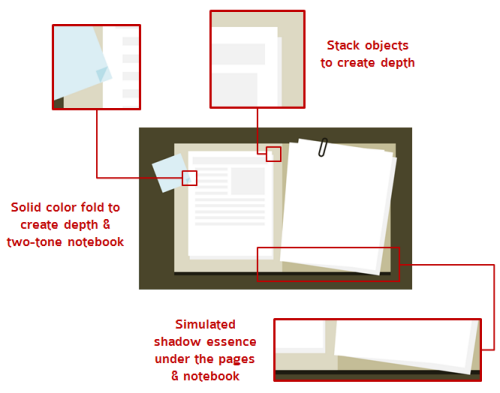
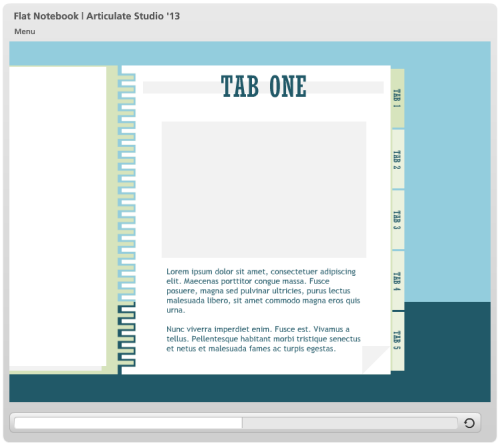
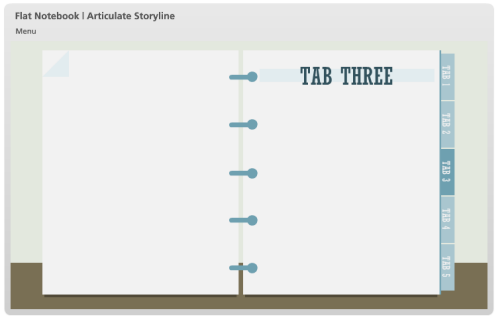
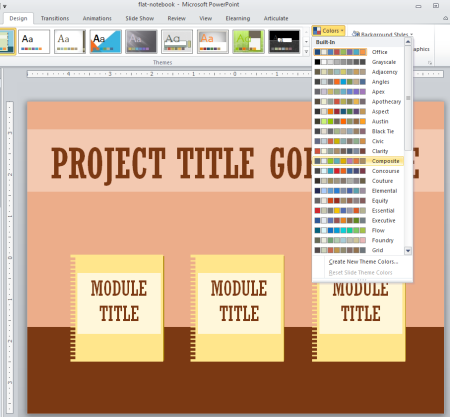
In a recent post I shared some ideas on how to do a course makeover on older courses. In that post I shared a free elearning template based on the interactive notebook tabs. I also shared a makeover of the overhead desktop. But that was only an image and not a template.

A lot of people asked about the image and requested a template version of the flat desktop so here it is, just for you. Below is a quick published version if you want to see it in action.

Click here to see the desktop template in action.

“If I can only read one book to learn more about building better courses, what would it be?”
There are a lot of really good elearning books out there. We started a list of books in the community where you can find more titles.
From my experience, many of the people doing this stuff are relatively new and don’t have very deep technical skills. So in that sense, learning to use the software better is always going to help.

However, if I was forced to pick a single book, it would be Design for How People Learn. I recommend this one all the time. It’s an easy read and Julie Dirksen does a great job helping people think through the learning process. If you’re just getting started and need to think like an instructional designer, this book will help you learn about learning.
Bonus tip: With the release of Articulate Replay, I’m anticipating that I’ll do more tutorials with my webcam. Not only is this good motivation to lose weight (and shave and move beyond old t-shirts and sweats) it has me thinking about how to set up my home office for video.
David shared this set up which includes a simple light kit, backdrop stand, and material for green screen. I recall my first low-end light kit a few years ago was close to $1000. Mike also shared a great way to get better webcam lighting for $15. Wistia also has some great tips on a DIY video studio. Is that a bonus, bonus tip?
The product links to Amazon may produce a slight commission.

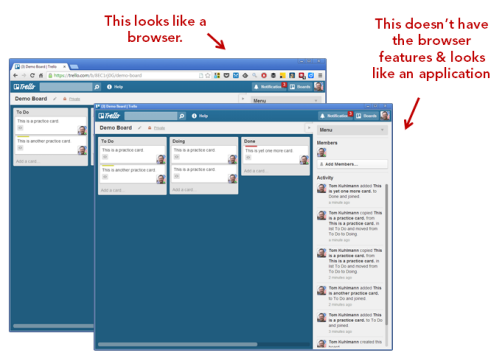
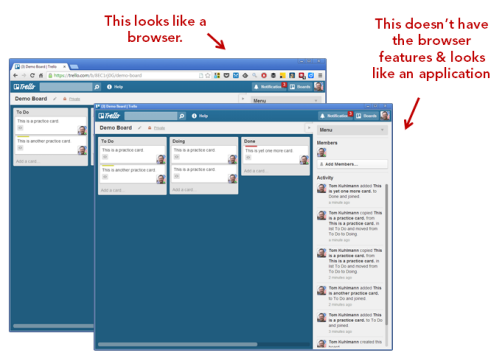
I was showing someone my Springpad notebooks and someone asked why the web site I was using didn’t look like a browser window.
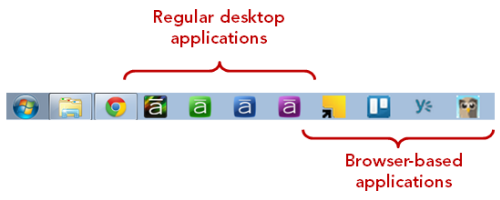
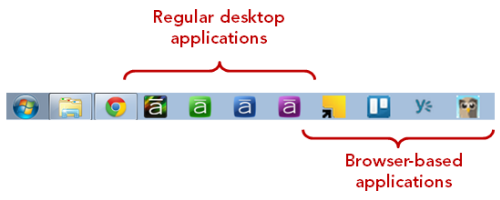
The community team at Articulate uses a lot of browser-based applications like Trello and Yammer. Instead of having to access them via the browser I set them up so they work like single applications.

Look at the image above. Notice that the browser features are gone? And since it’s treated like an application I can add it to my tool bar for quick access.

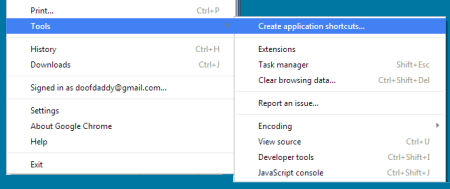
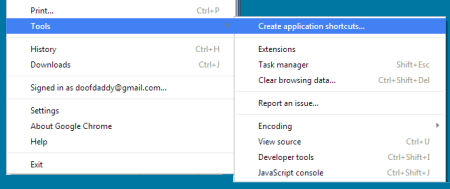
I use Chrome. If you do, too, this is how to create the application from the website. Go to Tools and select Create Shortcut Application. Then decide where you want to put it. As I said earlier, I like the quick access to the applications without all of the clutter I normally have in my browser.

Bonus tip: Trello is a cool application for simple project management. My team uses it daily. If you’re looking for a solution, give it a try. Mike even featured Trello in his quick Replay demo so you get a peek at how it looks.
So there you go, a smorgasbord of bonus tips & tricks to help in your course design. Do you have any bonus tips to share?
Events
Free E-Learning Resources














































3
comments