A Time-Saving Tip to Manage Your Emails
August 27th, 2013
Email is a reality for many of us. Often it’s a pain to manage and odds are that managing your emails plays a large part in managing your online training programs.
During a recent elearning workshop, someone brought up emails and asked how I managed mine. As can be expected I get quite a few between the blog and elearning community and sometimes it’s difficult to stay on top of them.
In an earlier post we looked at ways to communicate better with our subject matter experts when using email. Today I’ll share my strategy for managing my email inbox. Perhaps there’s something that will help you, too.
Create a Simple Way to Sort Emails
To me one of the biggest problems is that my inbox fills so rapidly that I lose track of what’s there and what I need to do. Years ago, when I got fewer emails I was able to use my inbox to manage my action items. But today that doesn’t work.
My goal is to limit how often I touch a particular email so I quickly review my inbox and then sort emails to their appropriate category.
This starts with four basic categories:
- Read and delete. I review the email and determine if it needs any further action. If there’s no action required or need to archive the email, I delete it. There’s no reason to keep it around to clutter up my inbox and distract me when I come back in.
- Forward to someone else. I get a lot of technical support questions. Fortunately I have four community managers who can help with these. So I divvy up those requests and forward to one of my community managers. This way the person who needs help isn’t waiting on me to respond. I also have some email responses set up with relevant links so that when I get technical questions I have quick access to the resources they need.
- Move to “Answer this” folder. If I can’t quickly forward the email to someone else (or the email requires a more detailed response) I move it to my “Answer this” folder. I’ll get to it later during the time designated to answer emails.
- Move to “Do this” folder. This is my highest priority folder. It contains emails related to projects or known deadlines. They are the things I need to do right away. So this is the first folder I go through to make sure that I am on top of things.
This simple sorting process has cut my time with emails significantly.
Set a Specific Time to Review Emails
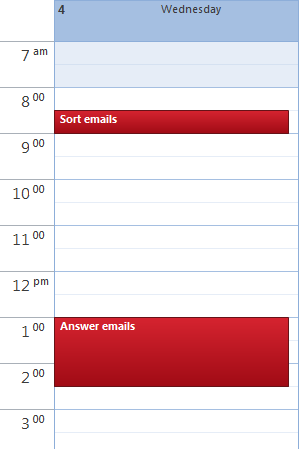
I take about 30 minutes at the beginning of the day where I quickly sort new emails. I can do a quick review of what’s there and also stay abreast of any immediate concerns.

Later in the day, I set about 90 minutes or so (sometimes it takes a lot longer) to answer emails. I try to knock off the “to do” emails first, and then get to the “answer this” emails. This helps me stay on track with those things that have deadlines or due dates.
Before I set a specific time to answer emails I’d do it on the fly or in the time I had between meetings and projects. The problem was that I was less productive and there would always be things in the emails that pulled me away from more important tasks. Today I just let the emails sit until my designated time.
Turn off the Spigot
I get lots emails from blog readers and the community. I can control some of that by the channels I offer for self-service like the tutorials in the community and quick access to other resources.
I also get notifications from all sorts of social media sites and services like Twitter, Facebook, and LinkedIn. Most of that stuff is noise and will consume time; and even if they don’t consume a lot time, they are still the types of little distractions that can pull you out of the zone and not allow good concentration on completing tasks.
To counter this I turn off the notifications and visit the social media sites based on a schedule. Just like I have a set time for email and real projects, I have a set time to review social media alerts and other information. This has been a massive help to getting things done.

Here are some tools I use to manage my emails and other alerts:
- Quick Steps in Outlook 2010 is your friend. I have a bunch of Quick Steps that let me filter and respond to emails in seconds. That is one of the biggest helps to me the past couple of years. I can also assign categories so it’s much easier to review the emails.
- Find a social media tool. I’ve tried a few and settled on Hootsuite . It lets me manage my social media alerts and filters. For the most part it gives me a single point of contact for all of those sites. There are other good tools out there like TweetDeck. Find one and learn to use it.
- Guide your time management. I have an iPad and use the 30/30 app. I set a specific time to work on a task and the app helps me stay focused. I’ve also been trying to get my kids to use it for their school work. I’ll let you know how that goes in a couple of years.

Over the years I’ve read some good books on time management that have helped. I like the Hamster Revolution and the stuff I’ve read on Getting Things Done. Personally I’ve found that the key is to develop a good simple strategy and then work at sticking with it. And the strategy that works best for me is one that is intuitive and works without requiring a whole new personality. The links to Amazon books may produce a slight commission.
I’m no expert on email management and I’m sure there are hundreds of great resources available online. But the tips above have helped me thus far and perhaps they’ll help you, too especially when working on elearning projects.
What do you do to manage your emails? I’d love to know.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |


























15
comments