How to Create a Rapid E-Learning Tab in PowerPoint
October 30th, 2012
A few years back, I was at a workshop where the PowerPoint team was showing some of the new features in the soon-to-be-released PowerPoint 2010. As they were talking about the features, one of them mentioned the ability to combine shapes to create your own.
I thought it was a pretty cool feature so I asked in what tab it was, and the reply was that it wasn’t in a tab.
Huh? Why create a cool feature and bury it where it can’t be found?
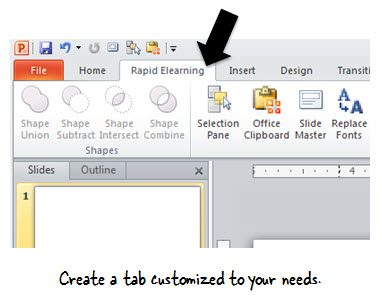
No need to fret, though. The PowerPoint developer demonstrated how to customize the ribbon toolbar in PowerPoint. And that’s a pretty powerful feature, especially for rapid elearning developers.
Why Would You Need to Customize the Ribbon?
Before we look at how to customize the ribbon, let’s explore why it makes sense.
There are a number of features I use quite a bit when it comes to building elearning courses. As it is now, I have to click on a number of tabs. For instance, I change the font from one tab, then go to another to crop an image, and then another to add an animation.
- Add frequently used features to a single tab. Why not put some of the more common features in a single tab? It doesn’t matter if you can find them in other tabs. But it sure comes in handy if they’re all in a single tab.

- Add those oddball, hard to remember features to a tab. Creating custom shapes is buried in PowerPoint and not easy to find. It makes sense to add those features to a single tab. This way when you do need one, you’re not scratching your head trying to remember where it is.

It doesn’t really matter which features you add and why. The main thing is that you can! Select the features you like and then group them based on your needs. Having a custom tab will save you time and a bunch of extra clicking around.
How to Customize the Ribbon in PowerPoint 2010
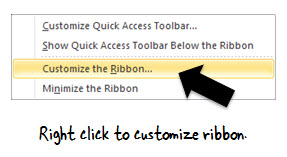
Customizing the ribbon in PowerPoint 2010 is really easy. Right click on the ribbon and select Customize the Ribbon.

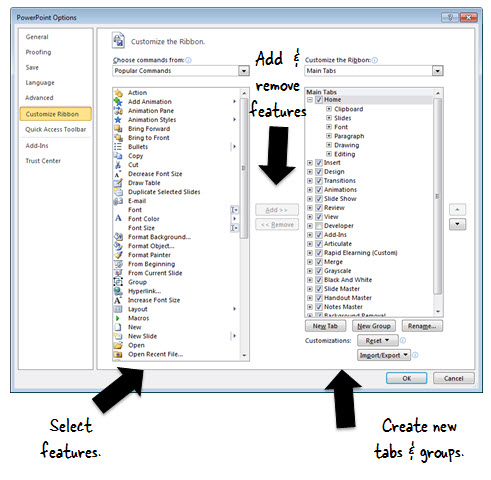
Then you’re able to select a range of features on the left side, and add them to the right side.
- First create a custom tab.
- Then create groups.
- Add the features you want to the groups in your new tab.

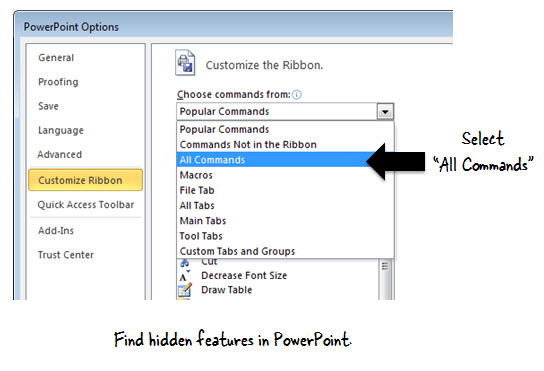
Finding Hidden Features
There are all sorts of features in PowerPoint. The most common are already featured in the ribbon. But there are some features that aren’t.
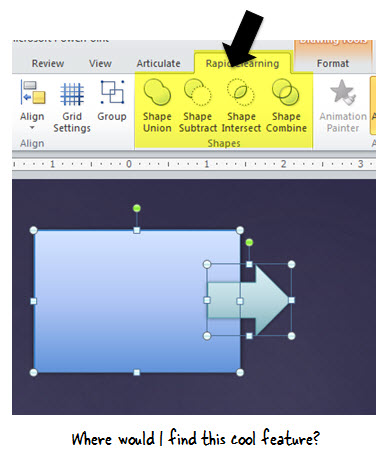
For example, the ability to combine shapes is a feature not in the ribbon by default. That means you’d have to add it to the ribbon. But where do you find the hidden features? Glad you asked.

- Select All Commands from the drop-down menu. That exposes all of the commands available to you.
- Add the ones you want. If you’re not quite sure what a feature does, add it to the ribbon and do some tests. Or do a search online.
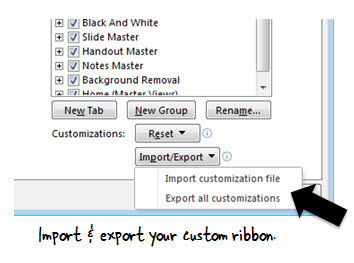
Once you have a custom ribbon, you can export the file and then import it to your other computers so that they all are the same.

My Favorite Rapid E-Learning Features
There are all sorts of features that you could add to a custom ribbon. I look for the ones I use most often and like to have them available with the fewest clicks. I don’t really care if they’re in the other tabs.
Here are some of the features I like to have in a single tab:
- Add a new slide/layout
- Slide master
- Insert pictures & clipart
- Paste as PNG
- Access clipart online
- Insert shapes
- Cropping
- Edit points
- Custom shapes: subtract, intersect, combine, and union
- Arrange objects
- Guides
- Selection pane
- Animation pane
- Animation styles
- Format painter
- Pens (for hand-drawn markups)
- Office clipboard
Customizing the ribbon is a convenient way to have all of your favorite features within reach. This is especially true if you build rapid elearning courses. Which of your most frequently used features would you add to the customized ribbon? Share your favorites by clicking on the comments link.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |





















26
comments