Here’s How to Convert Click & Read to Interactive E-Learning
September 25th, 2012
One of the most frequent questions I get is how to convert linear, click-and-read courses to something more interactive. Linear courses are often the result of our focus on sharing information and not knowing how to move beyond this.
In today’s post we’ll look at a few guiding principles that help in the transition from linear to interactive elearning.
But before we get started, let’s keep in mind that click-and-read courses are not bad. In fact, there are many times where a linear course may be the best solution. But that should be something determined as part of the process of building the course and not a default position.
The Interactive Trifecta
When it comes to creating interactive elearning, I focus on three key principles. And they’re principles that are repeated throughout this blog.
- Relevance. Make sure the content is relevant and meaningful to the learner.
- Decision-making. Offer opportunities for real-world decision-making and feedback.
- Pull. Instead of pushing information out, create a way for the learner to pull information in.
Make Your Courses Learner-Centric
We tend to be an info-centric culture. If someone asks how to learn more of something, we’ll point them to a web site or give them three good book recommendations. The assumption is that with more information things will be better. And that’s what drives a lot of linear elearning. Obviously, information is important and critical to learning. But information is only part of the learning process.
Interactive elearning courses require an understanding of how the learner uses the course content and then lets them practice so they can get the appropriate feedback and make the adjustments so critical to the learning process.
The first step in crafting an interactive course is to make it relevant to the learners. How will the learners use this information? Once that’s determined, you can craft relevant situations which moves the course from an info-centric design to one that is learner-centric.
Help Learners Collect Information to Make Decisions
Determine why the learner needs to know the information. Then create an environment that puts them in position to make the types of decisions they’d make in the real world. These decision-making activities are how you get them to pull and collect information.
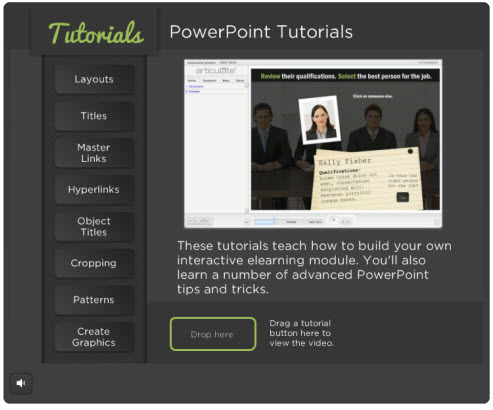
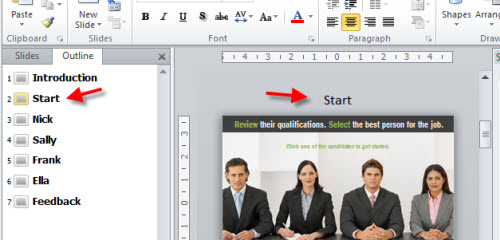
Example: A customer wants to buy a new widget. Your job is to sell him the best widget.
A typical elearning course gives them a bunch of information on widgets and customer needs. An interactive elearning course puts them in position to make the types of decisions they’d make when working with real customers.
Get them to form a hypothesis about solving the situation. Then they make what they think is an appropriate decision, which produces consequences—sometimes good and sometimes bad.
Add a pull mechanism. Adult learners don’t like to make wrong decisions so they tend to collect information to make an informed decision. This is how you get them to pull the information they need. Here are a few simple ways to pull information in:
- Link to additional web material like company policies
- Include documentation and resources
- Ask someone to gather opinions
Instead of dumping a bunch of information on them, we’ve got them interacting with the content and making real-world decisions. When they don’t know something, we provide ways for them to collect information by using different pull mechanisms.
One challenge in this is working with your subject matter experts. It’s hard enough to get your subject matter experts to provide ten good multiple choice questions. So it’s often a challenge to get them to work through decision-making scenarios. If that’s the case, work with your potential learners. Ask when and how they’d use the information. You’ll get plenty of real-world situations to use for decision-making scenarios.
Linear elearning isn’t a bad solution, but often it’s not the right solution. If you want to step away from linear elearning focus on the three essential elements:
- Make the content relevant.
- Give them opportunities to make real-world decisions.
- And let them collect and pull information rather than just pushing it out.
If you do those three things you’re on your way to effective and interactive elearning.
What challenges do you find when trying to move from linear elearning to courses that are more interactive? Feel free to share your comments here.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |



























16
comments